Amsterdam, NL
hello@bernevega.com
Concept Design for Digital Society School
Duration
- Feb - Jun 2021
Role
- UX Design Trainee
Contribution
- Concept Creation
- Interaction Designg
- Prototyping
- User Interviews
- Usability tests
Team
- Valentina Marino – Visual Designer
- Elisa Cocchi – Visual Designer
- Marketa Davidova – Psychologist
Digital Society School is an educational institution that aims to train students and fresh graduates on design thinking and digital transformation. Its Data Driven Athlete project looks into application of the Digital Twin technology* in professional sports.
*A digital twin is a virtual representation of an object, a person or a process, created through accumulating large sets of data, and serving to predict future behaviour.
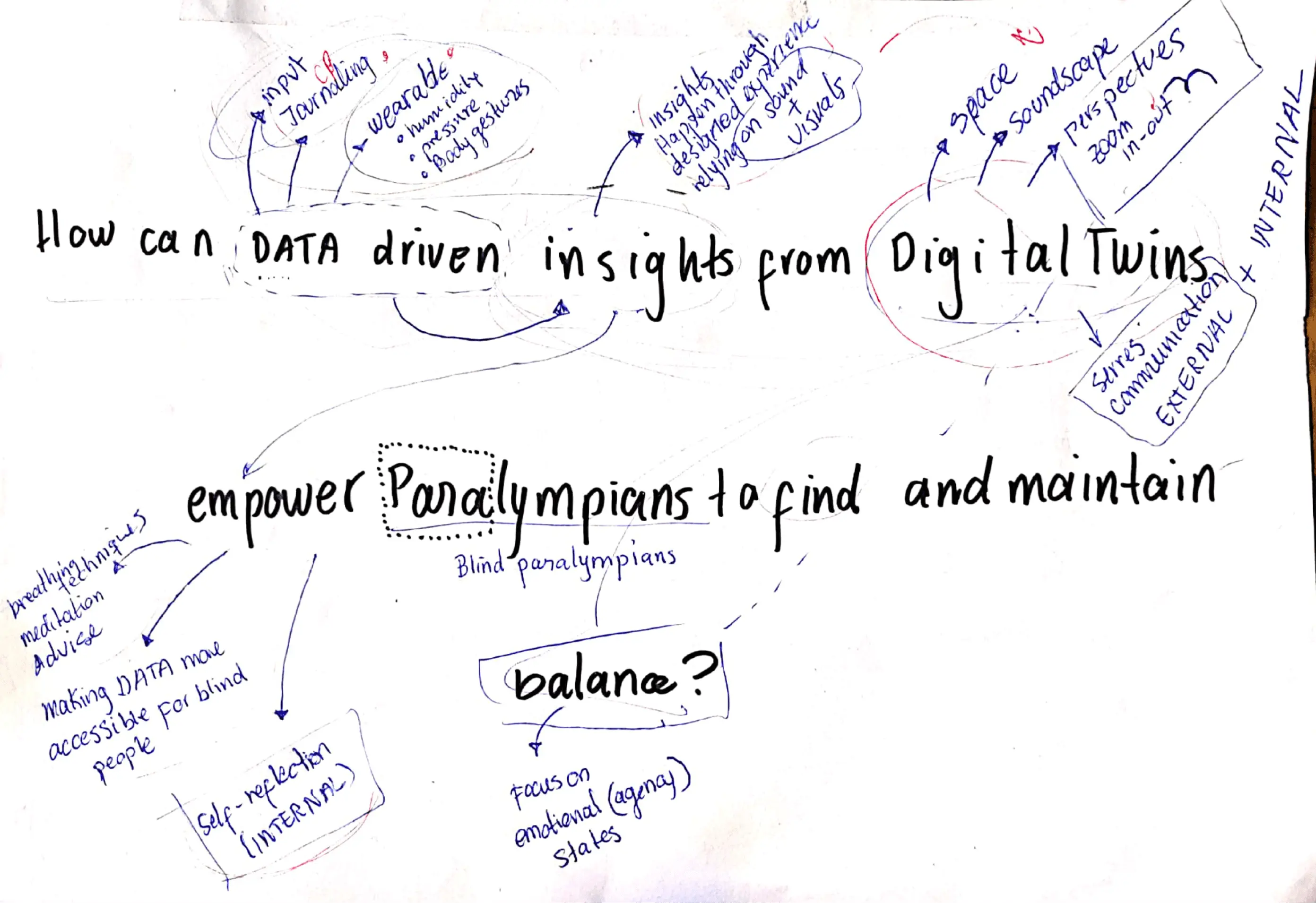
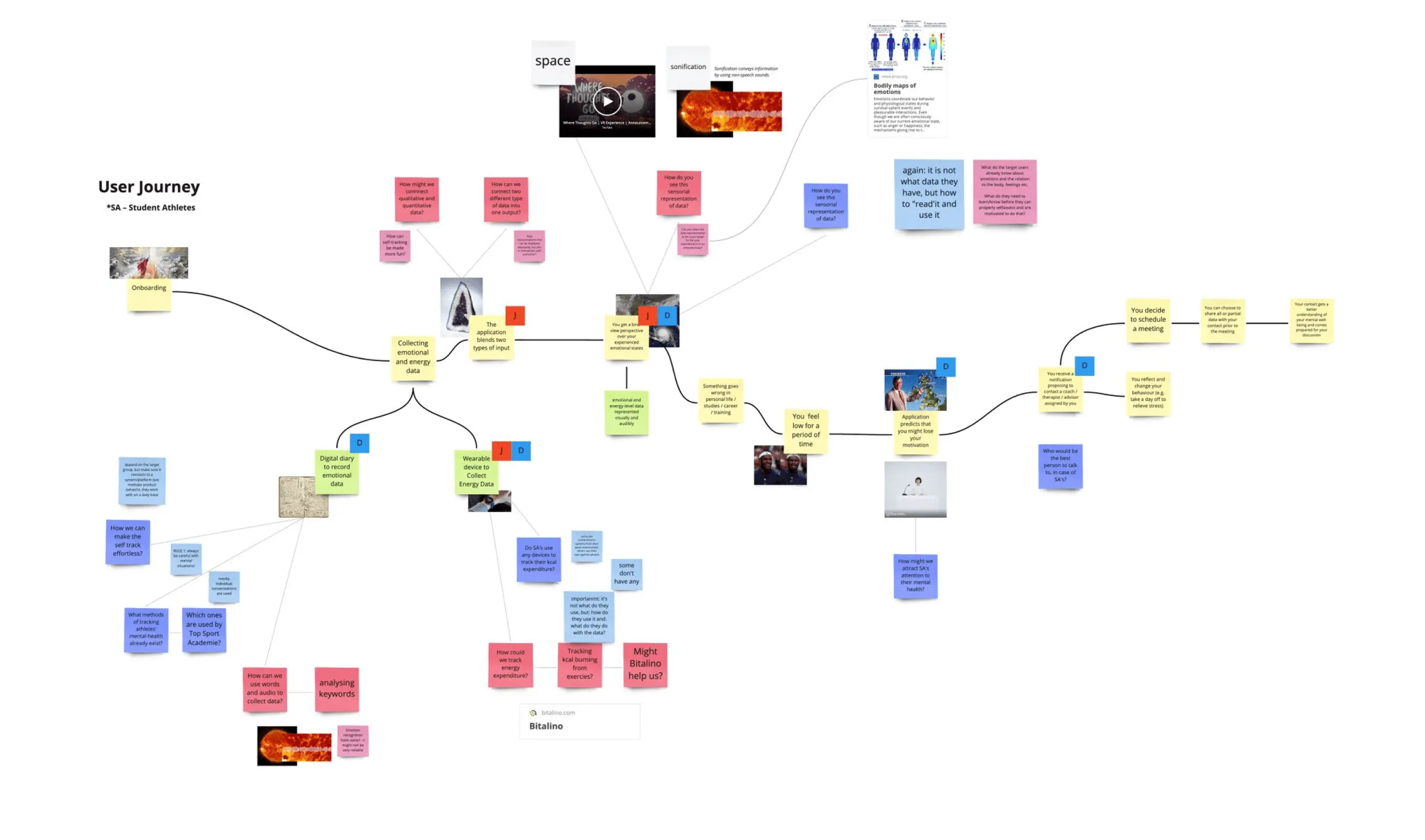
Our team started off by dissecting the posed design challenge into separate concepts, and probe them through a number of research methods, involving our target audience of paralympic athletes and student athletes.
Research Areas
- Athletes' Well-being
- Paralympians' Daily Rituals
- Physical and Mental Balance
- Self-Journaling
- Smartphone Accessibility
- Emotion tracking apps
Research Methods
- Desk Research
- Interviews
- Self-tracking Experiment
- Co-creation Sessions
- Market Research
- Moodboards
Insight #1
A threefold understanding of balance, combining physical health, life achievements, and mental well-being, as well as a number of self-journaling methods to track its state.
Insight #2
A connection between emotional wellness being disregarded by coaching teams and general public, and athletes' overload and loss of motivation.

Ideation sessions done together with invited experts helped us further shape the concept. The outcome was a self-journaling app that encompasses all three aspects of one’s balance.
Once we figured this out, I began sketching and prototyping the app.

The first iteration was rapidly prototyped to test the main parts of the application – onboarding, interaction with a 3D digital twin, recording emotions, viewing data and share mode. Hallway tests gave me enough feedback to move further.

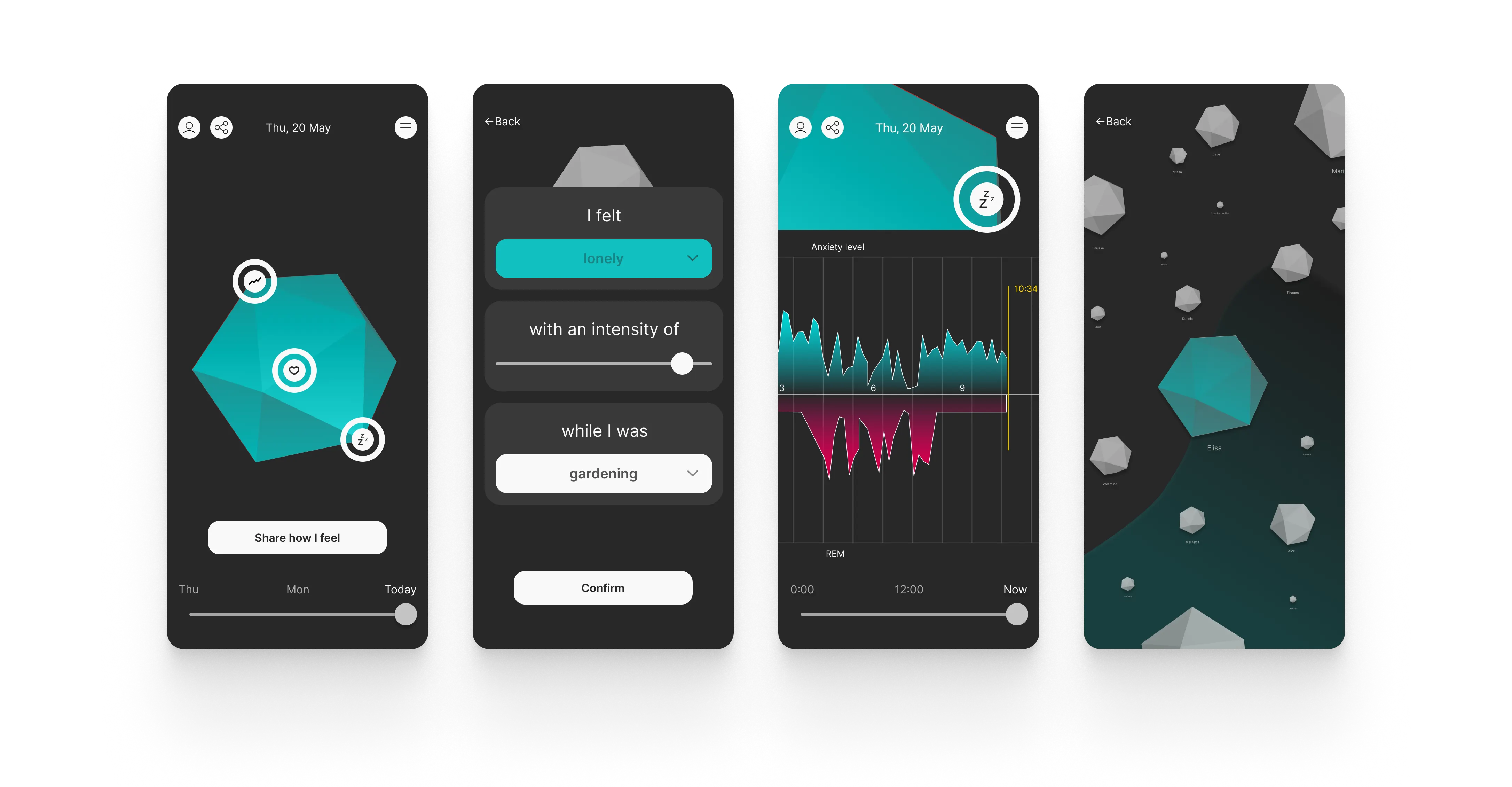
In the second iteration I laid down the foundational UX patterns and made a visual style update to set the right tone for the app. However, it lacked in accessibility, which was unacceptable for a concept aimed at paralympic athletes.

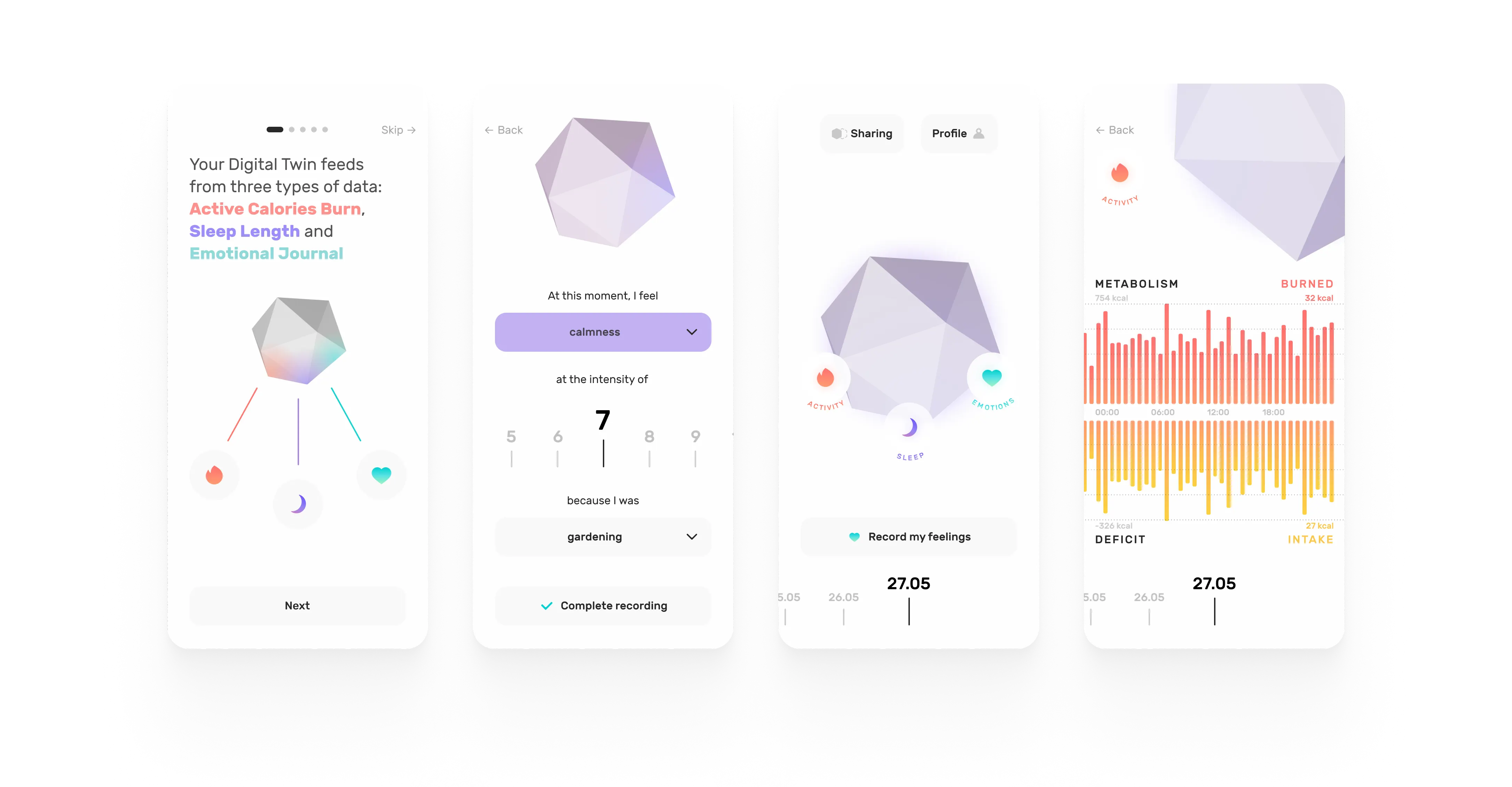
With a finalised visual language, improved navigation, and clearer data visualisations, this prototype was now ready to be showcased.
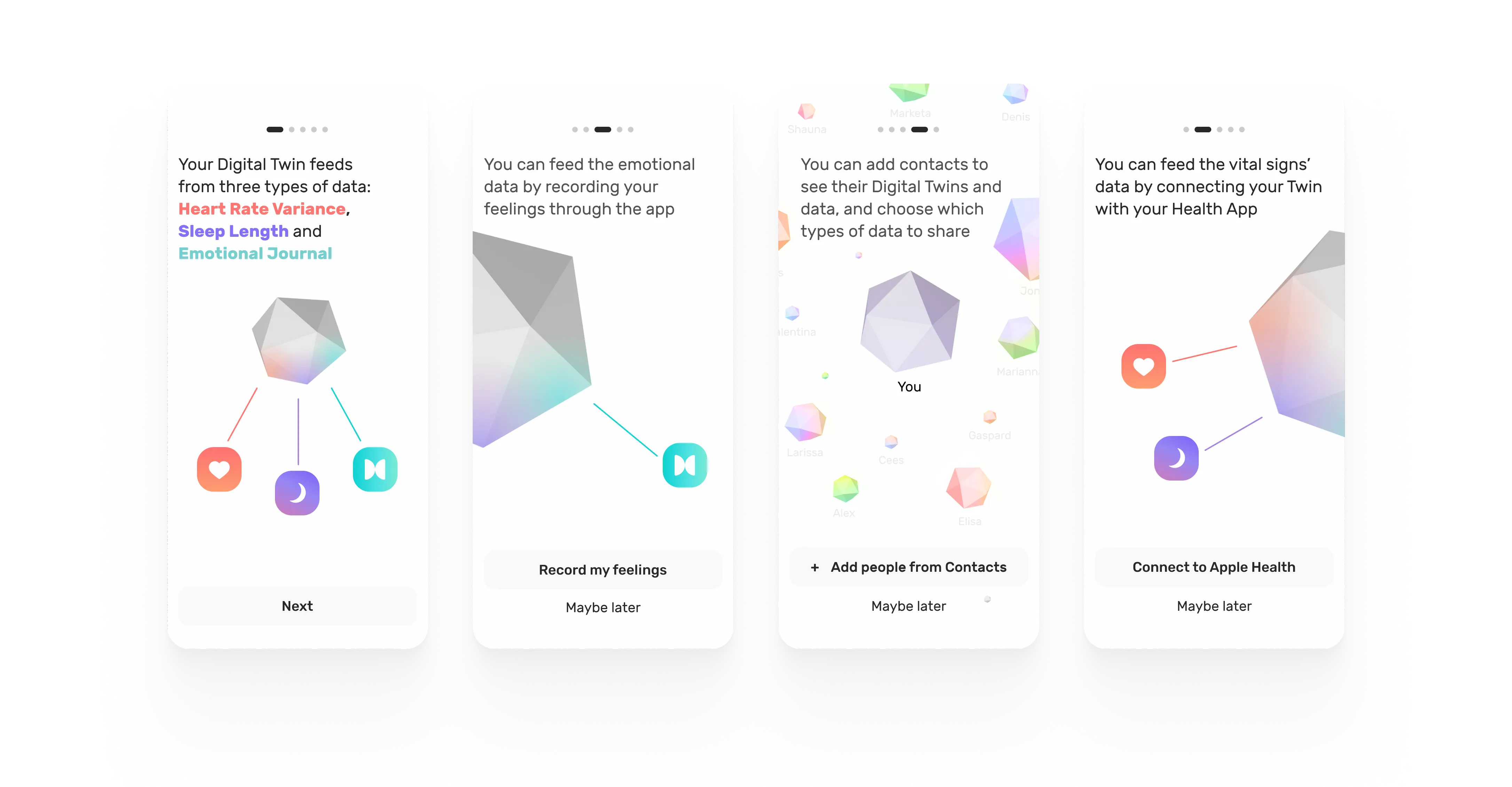
The onboarding experience had to clearly deliver the possibilities of the app, connect to data sources and still be as straightforward as possible.

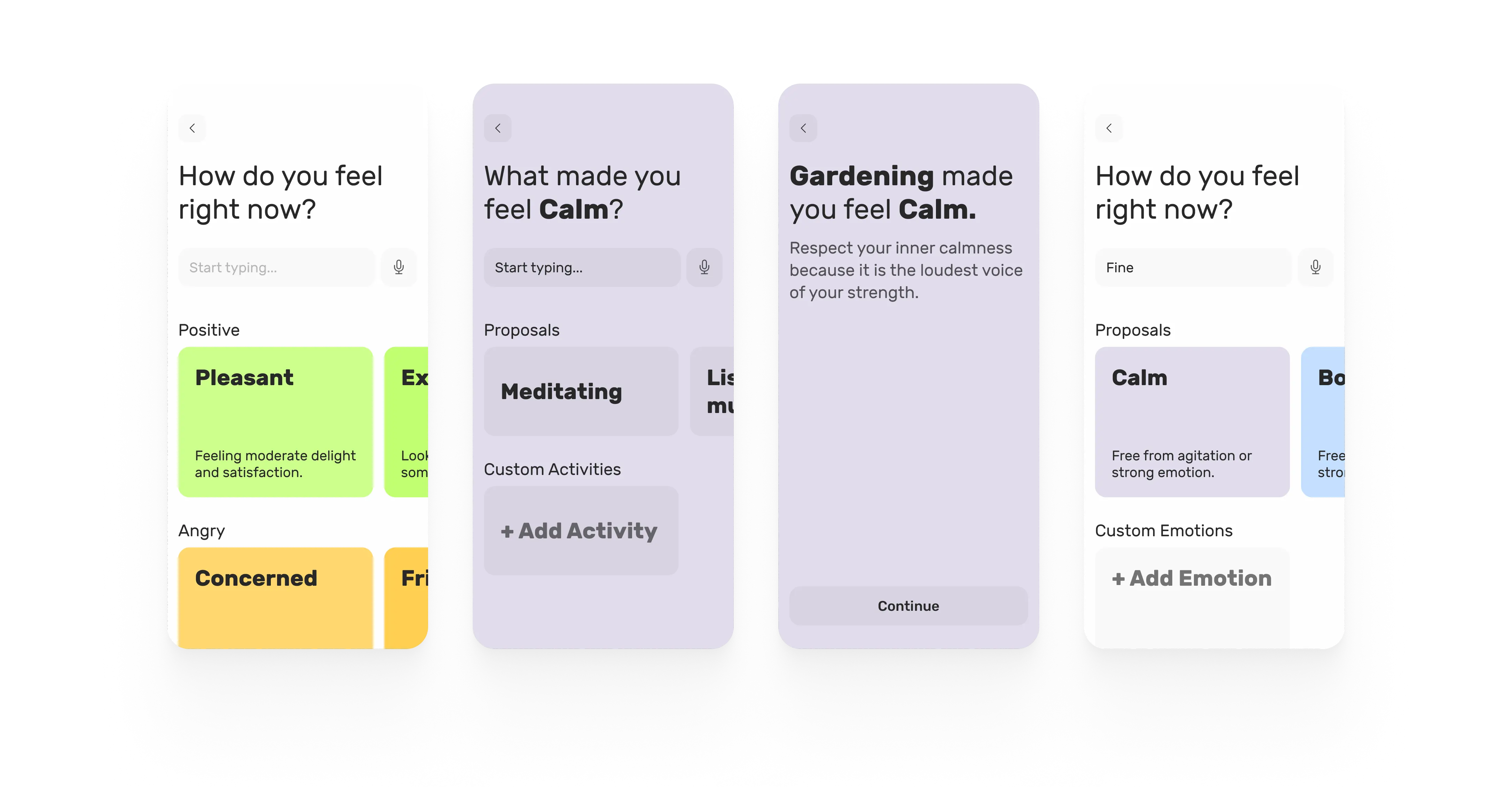
The goal of the emotion recording was to streamline the process of journaling. Instead of navigating lists or maps of emotions, the user is invited to use the smart search, find the best corresponding emotion through descriptions, or add their own.

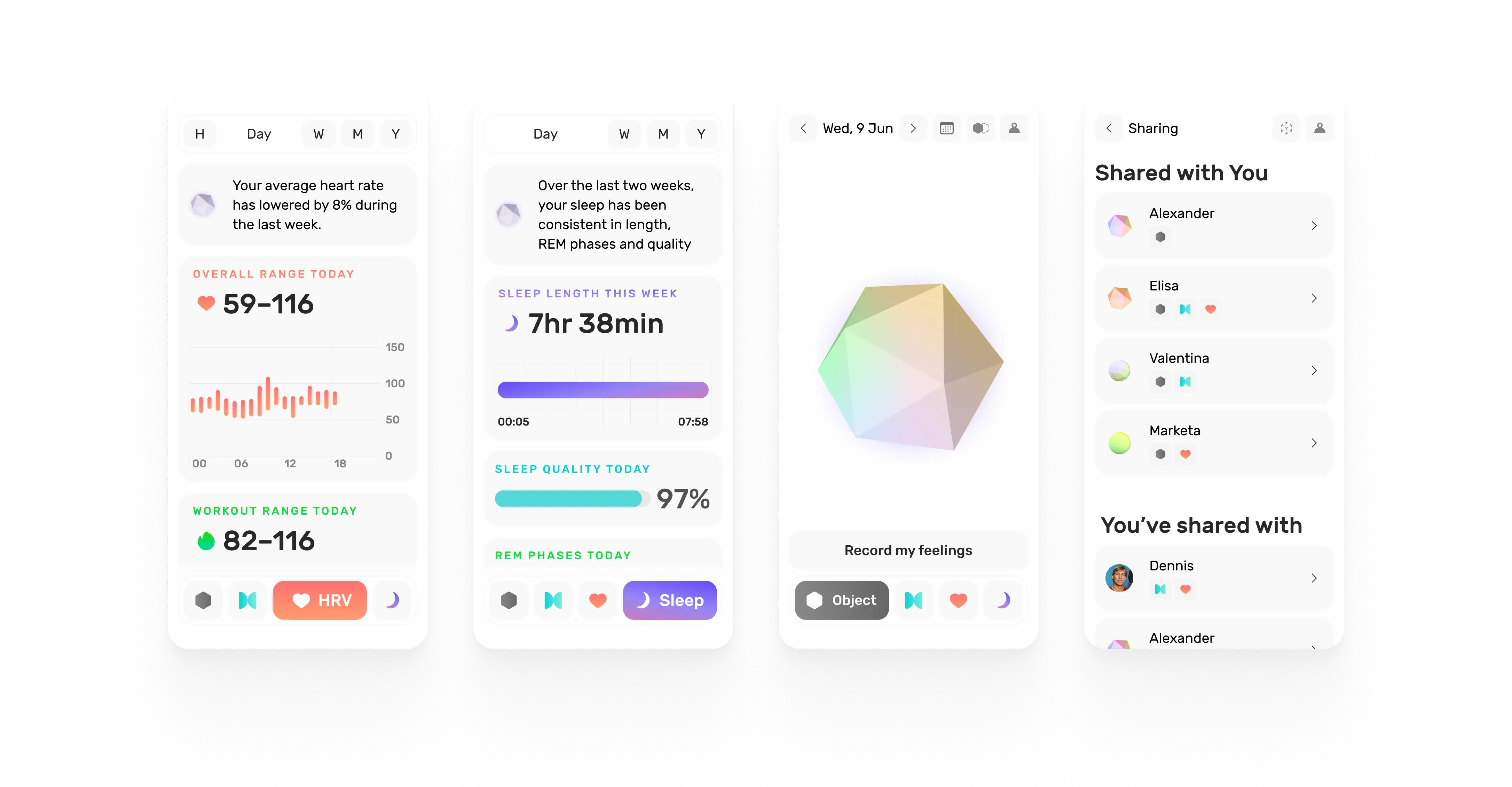
Reviewing different types of data had to convey the same humane and personal approach of the emotion recording, but still be informative. That was achieved by consistent usage of colours and components and creating legible data visualisations.

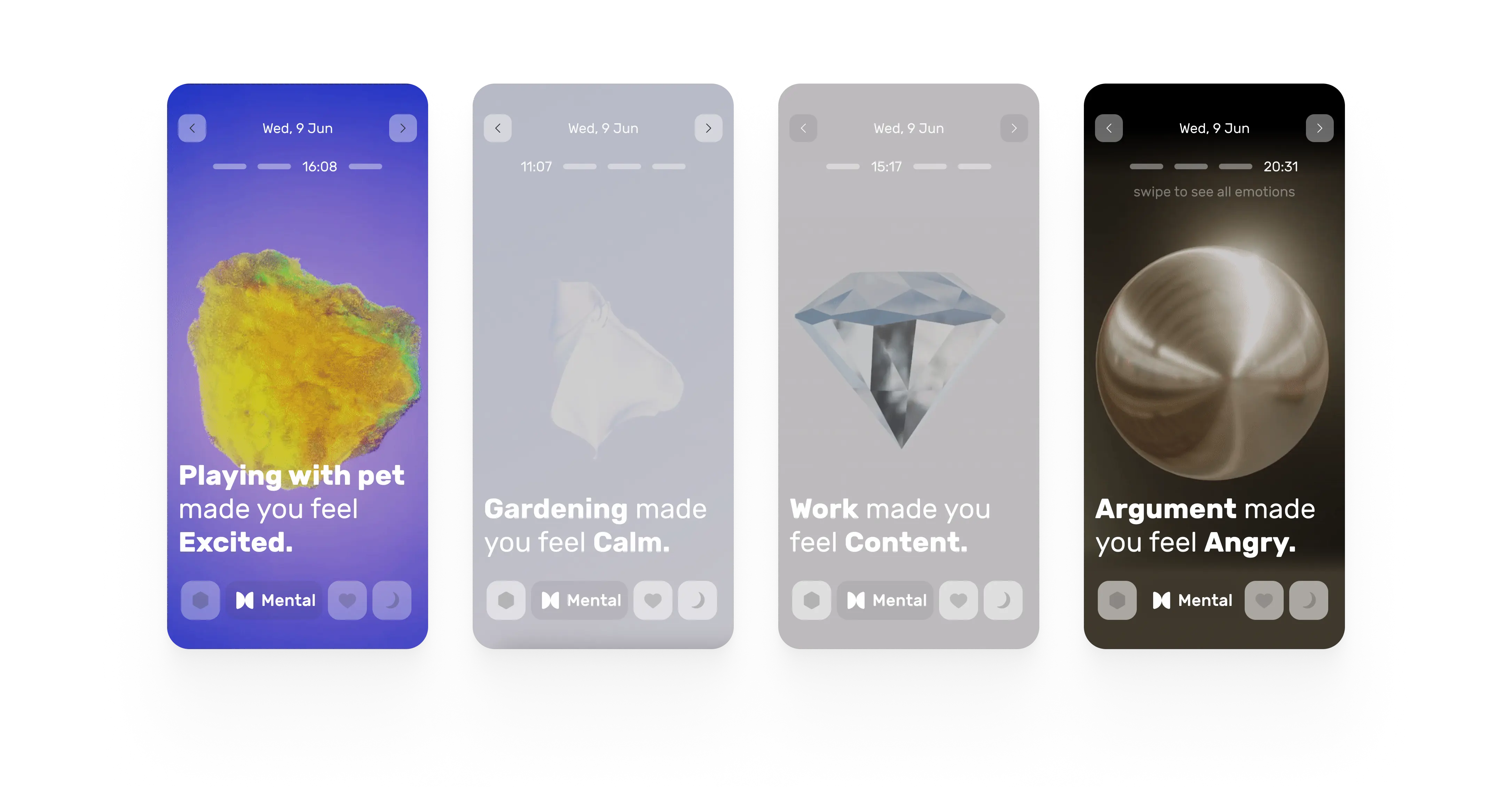
Emotional journal would be accompanied with abstract visuals and audio ambient. These screens would not only serve as a storage of emotions, but also as a place to reflect on these emotional states and activities that evoked them.

Duration
- Feb - Jun 2021
Role
- UX Design Trainee
Contribution
- Concept Creation
- Interaction Designg
- Prototyping
- User Interviews
- Usability tests
Team
- Valentina Marino – Visual Designer
- Elisa Cocchi – Visual Designer
- Marketa Davidova – Psychologist