Amsterdam, NL
hello@bernevega.com
MVP e-commerce experience for Straumann
Duration
- Sep 2022 - Apr 2023
Role
- (The only) Product Designer
Contribution
- Buying journey
- Product cards
- Stock level display
- Shopping cart
- Account dashboard
- Navigation
- & more ...
Team
- Jeremy Roland – Product Owner
- Kristine Henggeler – Product Owner
- & 12 more members ...
Straumann is a Swiss dental implant company that provides dental solutions to restore and replace missing teeth. They offer a wide range of implant products and services for dental professionals.
Over the span of seven months, I acted as the only product designer in the team building the e-commerce platform. Even in its MVP form, it already accounts for a lot of sales, but the ambition is to improve on that number. Providing core functionality and basic usability were the main pillars of this vision, and my responsibility.

User complexity
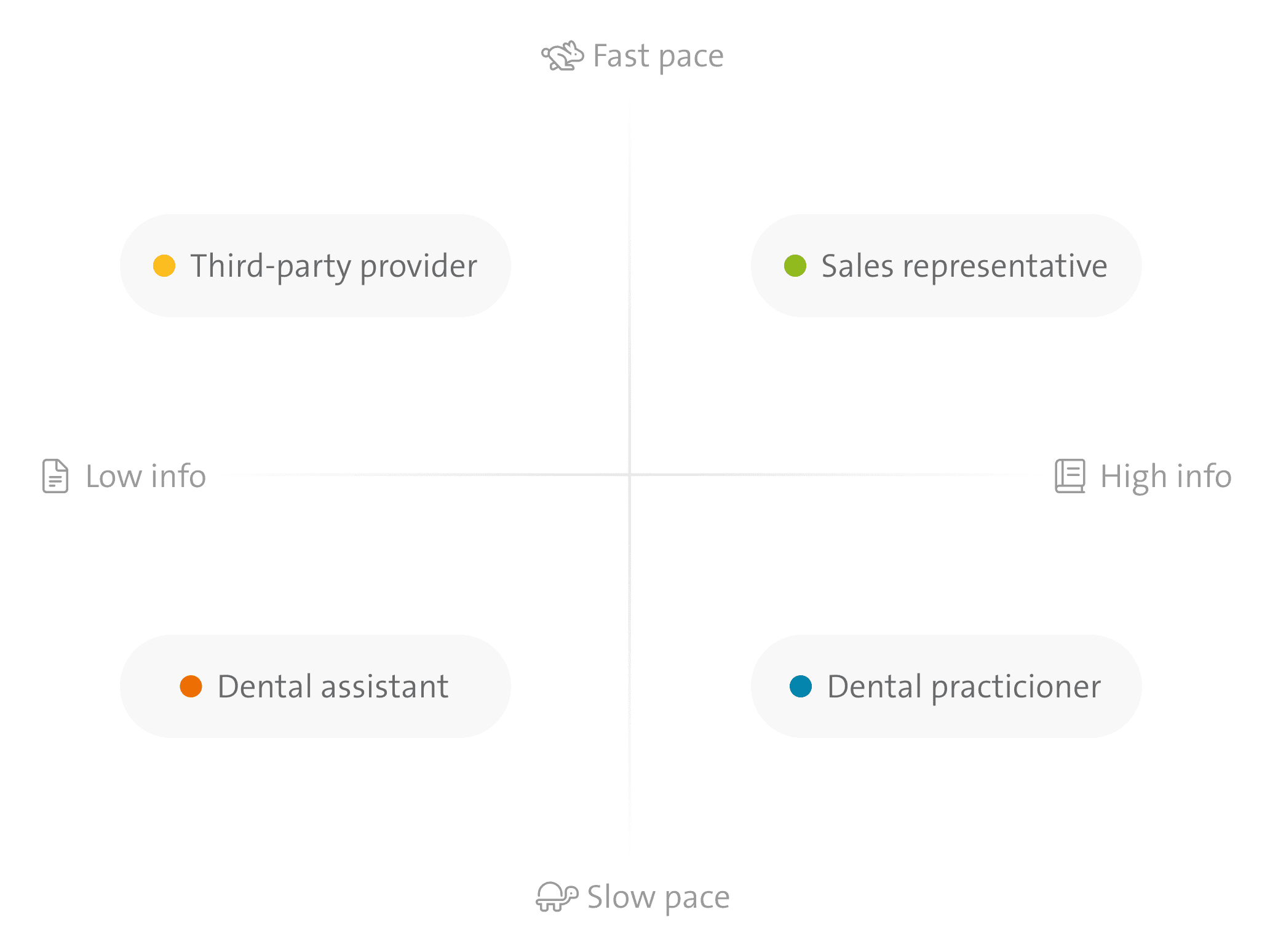
One of the biggest challenges of the project was trying to catering to multiple user archetypes at the same time. This requires finding a balance between accommodating each user's needs while still maintaining an overall design that is usable and effective.
Depending on their position in the manufacturer-to-patient chain, these archetypes used the platform in very distinct ways. For me as a designer, this created a lot of edge cases and restraints in my work.

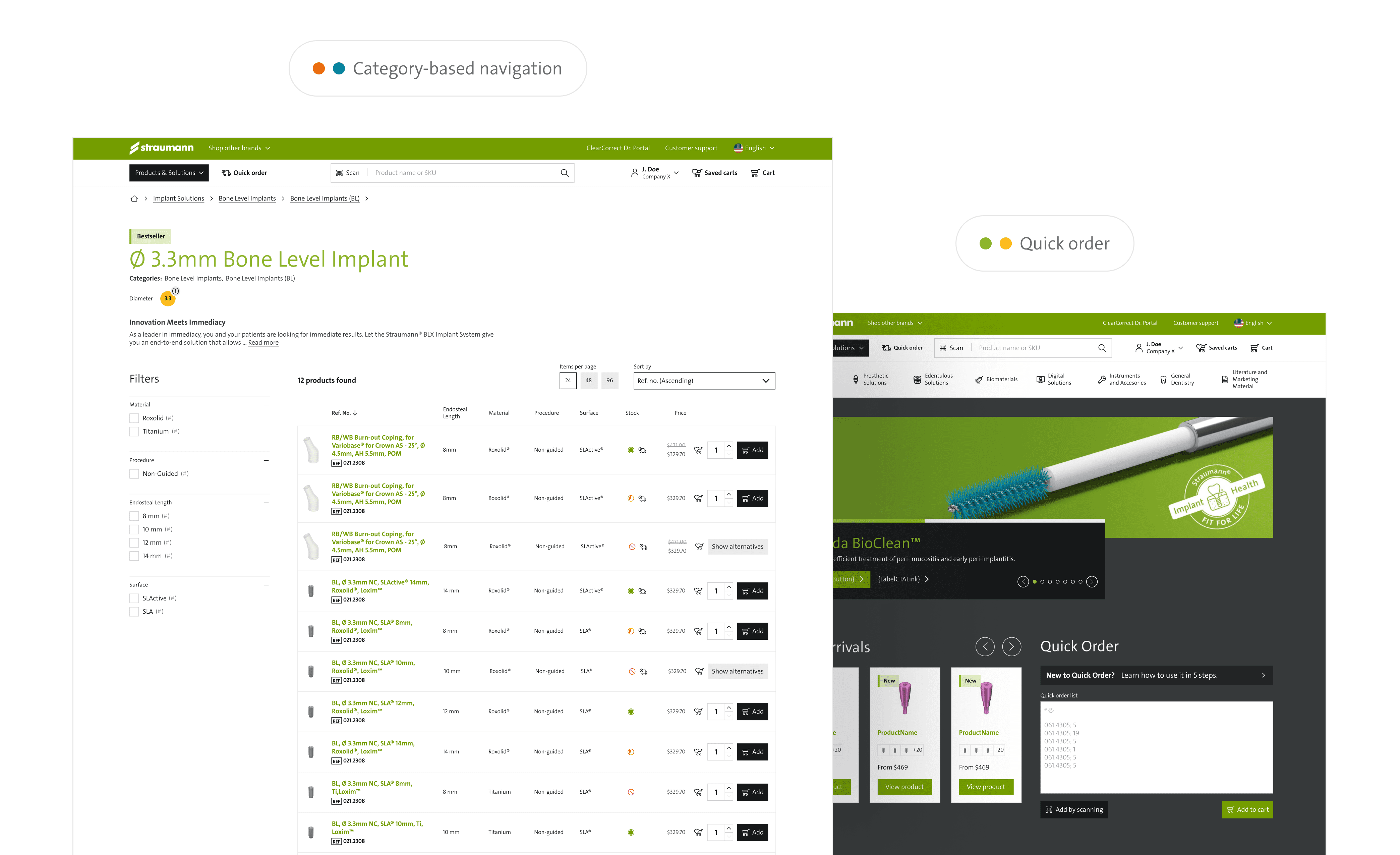
For example, members of the dental team explore the catalogue at a slower pace and value clear categorisation. These types of users would start their buying journey at the Category Overview, and narrow down to the Base Product Page to select the component they need.
In comparison, both internal and external sales teams require precise search and quick bulk buying to place larger orders. For them, the buying journey could be as short as typing the products’ SKUs in quick order and adding to cart.

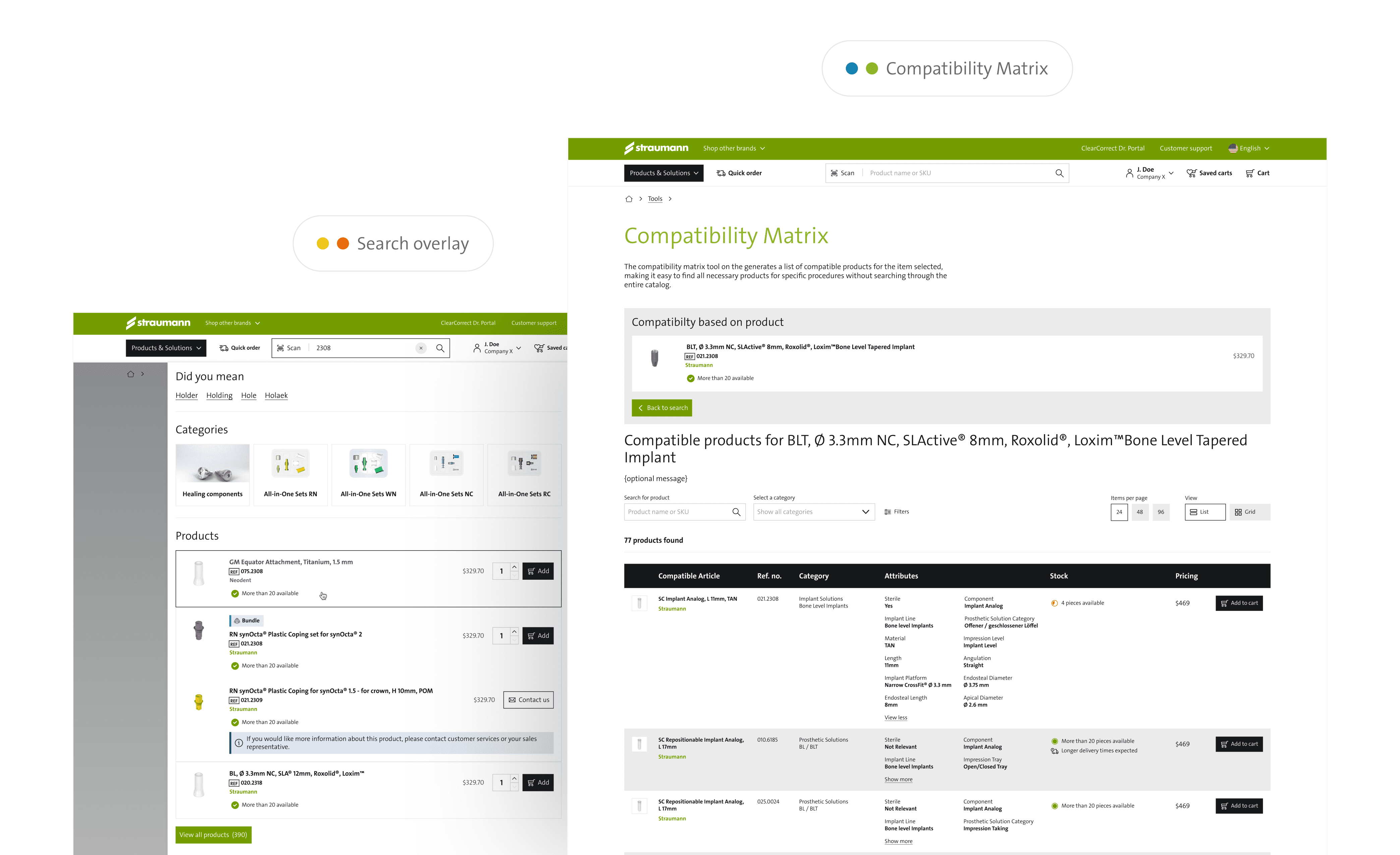
However, both dentists and Straumann representatives rely on product specifications to find or advise the best suitable tool for the job. Having a rich Compatibility tool is essential to this process, as it lets you find products that match the equipment you are planning to use.
Assistants and third-party providers already know what they’re looking for. As such, they would start by running a query for an item they need and adding the necessary amounts to cart before moving to the next one.
Technical complexity
Working in the context of agile product development, I had to provide solutions that bring a meaningful UX improvement, but are also technically feasible within the outlined roadmap.
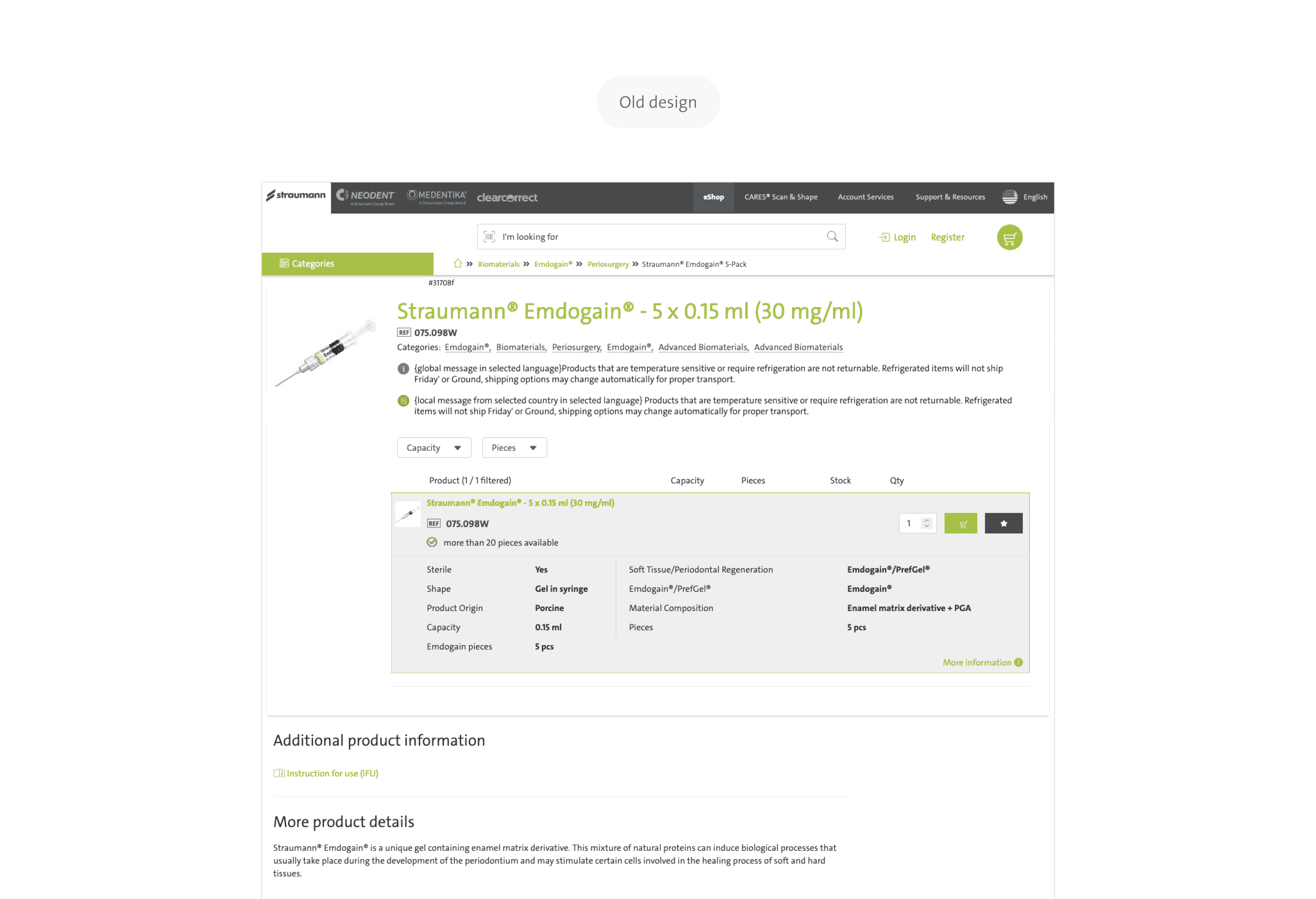
Basically, as much as I wanted to introduce new elements and behaviours, I also had to streamline the old ones. And so I did.
For example, I reworked the design library from having distinct product cards for every occasion in the buying flow to using each highly customisable card for 3-4 use cases on average.
Following the atomic design approach, I dissected the product cards into elements that are replicated in every instance, and used them to refactored their structure from scratch. In the end, this sped up the design of both whole page sections and small details of edge cases, and gave FE team clear guidance on building consistent components.
Product carousels received a similar treatment. Despite many differences from a B2C e-commerce platforms, Straumann’s store also has to feature and highlight selected products to increase conversion.
Here, got rid of in favour of consistent carousels that can feature products, bundles, and variants from the whole umbrella of Straumann Group brands. This allowed to build a robust and highly configurable widget that could suggest products either from user activity, or local promotions.
One improvement that still brings me personal satisfaction is the update of stock communication. I replaced the bulky tags that shared styling with both product messages, and CTAs with scanable and lightweight labels.
Communicating the availability through shape and colour, these visual anchors increased the readability of the pages, and became adaptable to any context where they are displayed.
Aesthetic complexity
Another complexity that I had to encounter was of aesthetic kind. More often than not, I had to embrace this one, rather than reduce it. In my work I found that, sometimes, good UX comes at a sacrifice in visual appearance.
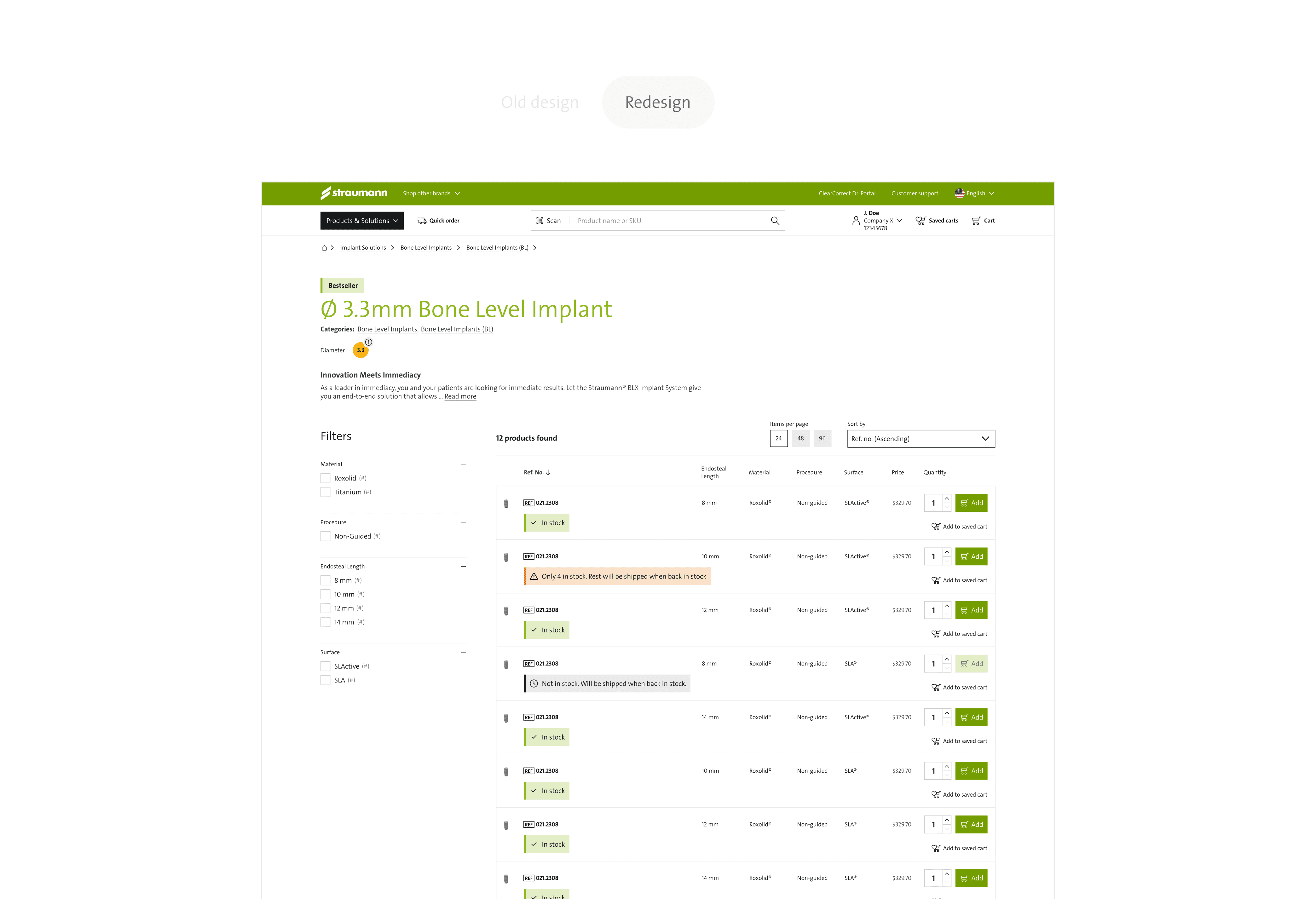
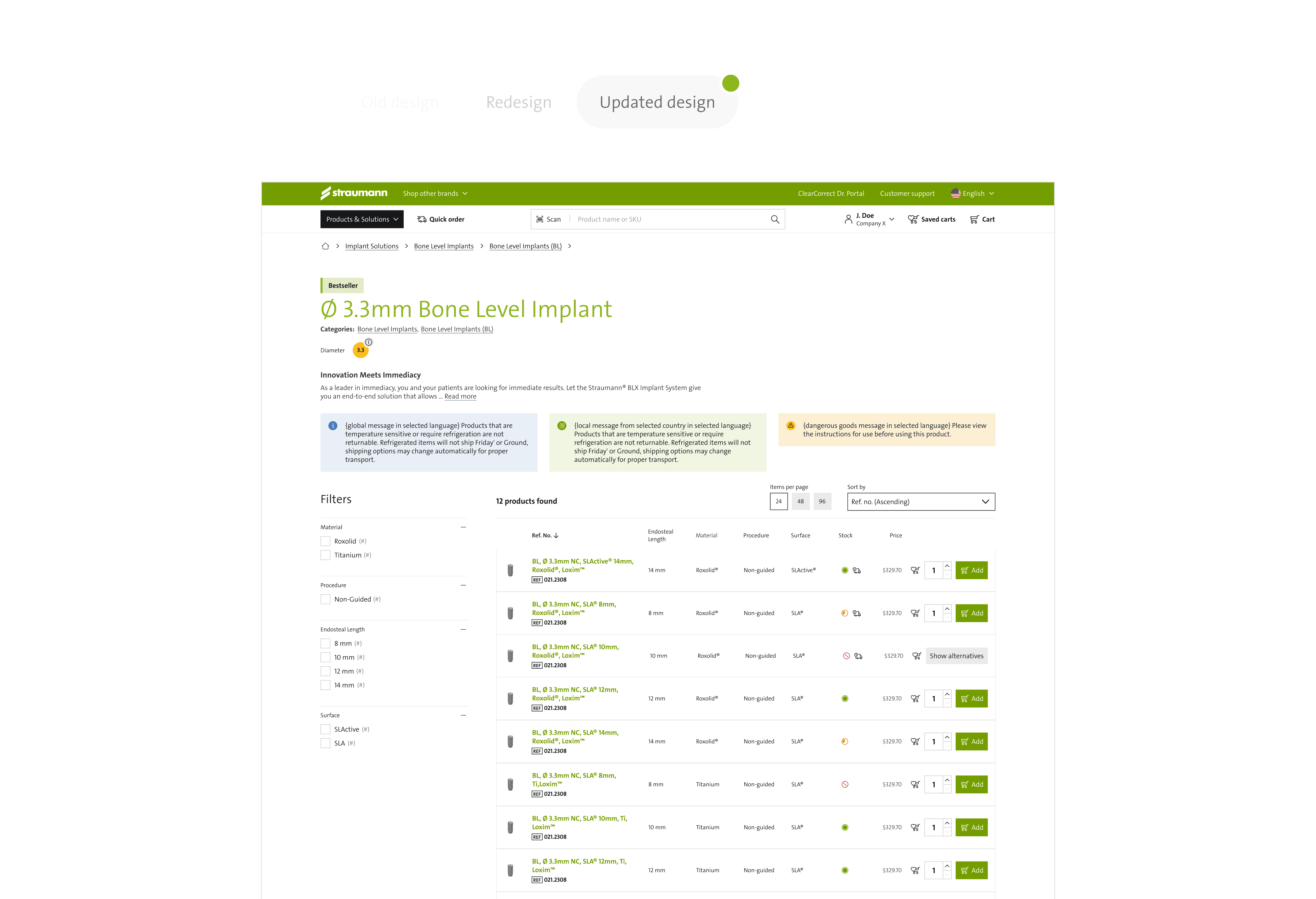
An example of this was my adjustments of the Base Product Page. On this page the user decides on the properties of the product they want to add to cart – for example, endosteal length or width.

The redesign that I took over was made with an assumption that Reference numbers the serve as a familiar signifier of a product variant.
However, running hallway tests of this build by the internal e-store users showed that they don’t recognise the Reference numbers as entry points to the PDP, thinking that the Base Product page is the end of the flow.

It was Important to nail this part of the buying flow, because the addition of PDP’s was a part of a huge update, improving the SEO of the platform, but also providing that extra product specifications to users that needed it the most.
Given that we didn’t want to break the quick buying flow for Sales reps and Providers, scanable product properties and ‘Add to cart’ CTAs had to stay intact. And, since the filters and overall layout of the page were already implemented, I had a limited space to work in. Resolving this issue was simple, but not the most visually pleasing – adding the titles to product variants.
The result was a success – it showed no confusion during tests, and to this day demonstrates a good click-through rate and high interaction on the heat maps.

Here, I described some of the highlights from my work on Straumann’s e-store, but I had the chance to work on many more things.
If you’d like to learn how I helped Straumann shape their online brand identity, what cool UI improvements I left for their future roadmap, or how I mastered the handover in out team – hit me up!
Duration
- Sep 2022 - Apr 2023
Role
- (The only) Product Designer
Contribution
- Buying journey
- Product cards
- Stock level display
- Shopping cart
- Account dashboard
- Navigation
- & more ...
Team
- Jeremy Roland – Product Owner
- Kristine Henggeler – Product Owner
- & 12 more members ...